Portfolio
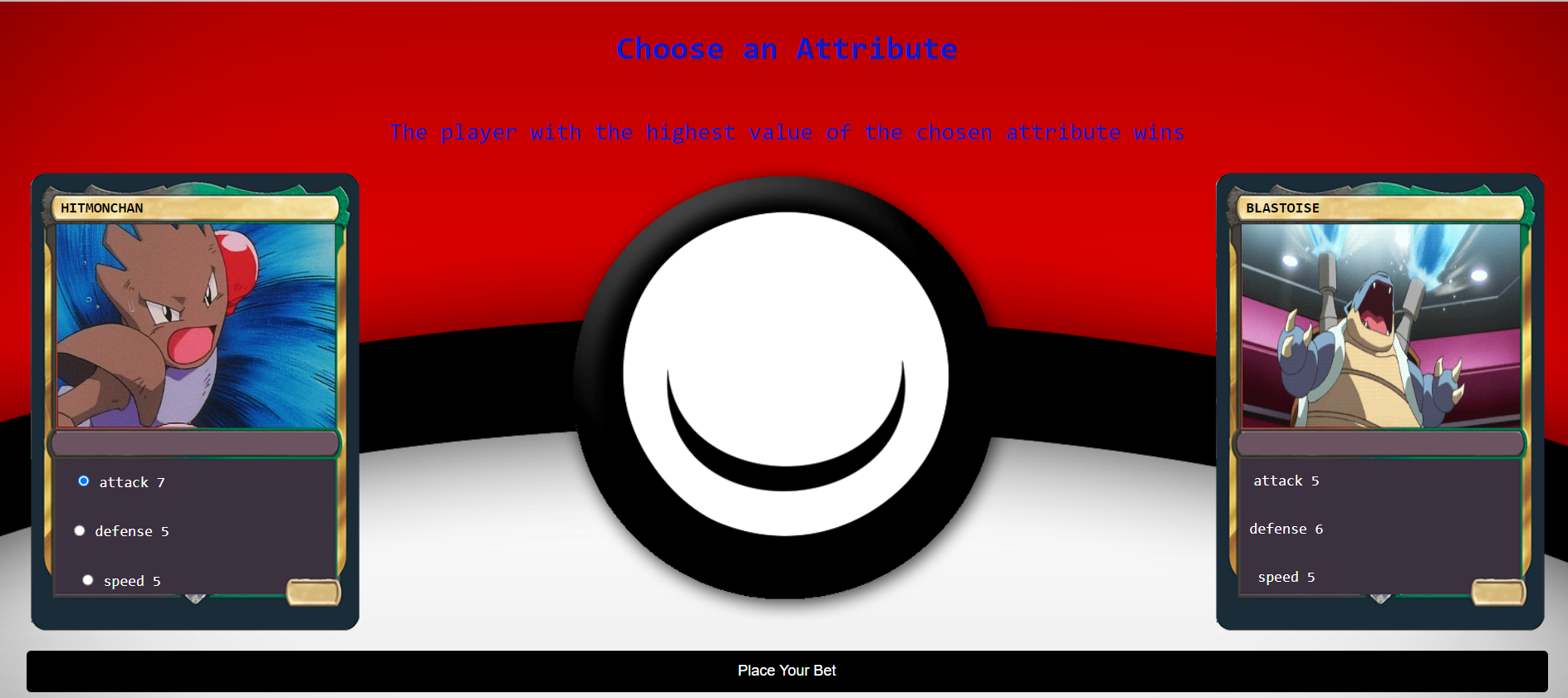
Pokemon Cardgame
JavaScript
• Alura - Imersão Dev
A Pokemon card game inspired by the homonymous anime and videogame. The idea is that the player should pick a card containing one of the 151 monsters of the first generation of Pokemon and selects one of its attributes. Next, the machine must also take a card and presents it. The one with the highest value of the given characteristic wins the match. The JavaScript code running the program guarantees that the cards are selected randomly and that adversaries will never pick the same monsters at the round.

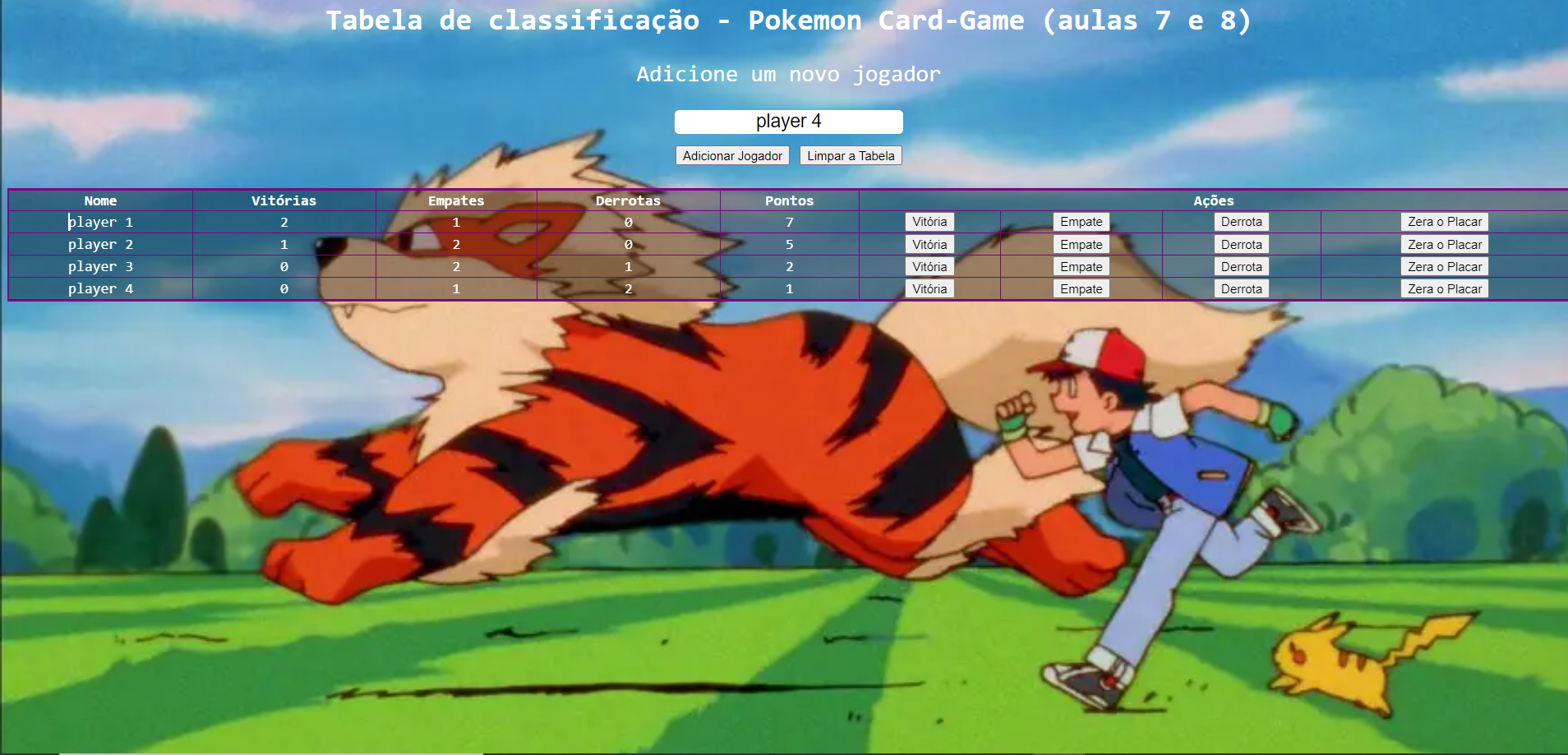
Poke-stats
JavaScript
• Alura - Imersão Dev
An interactive classification board to follow the Pokemon card game in which the users can add as many players as it wants to the competition. One can also change the number of victories (3 points), ties (1 point), and losses (0 points) of each contestant, thereby automatically altering the scoreboard. In case of mistakes, a single click in the "zerar o placar" resets the stats of each player individually. When the matches are over, the players can remove all the data from the chart by pressing the "limpar a tabela" button.

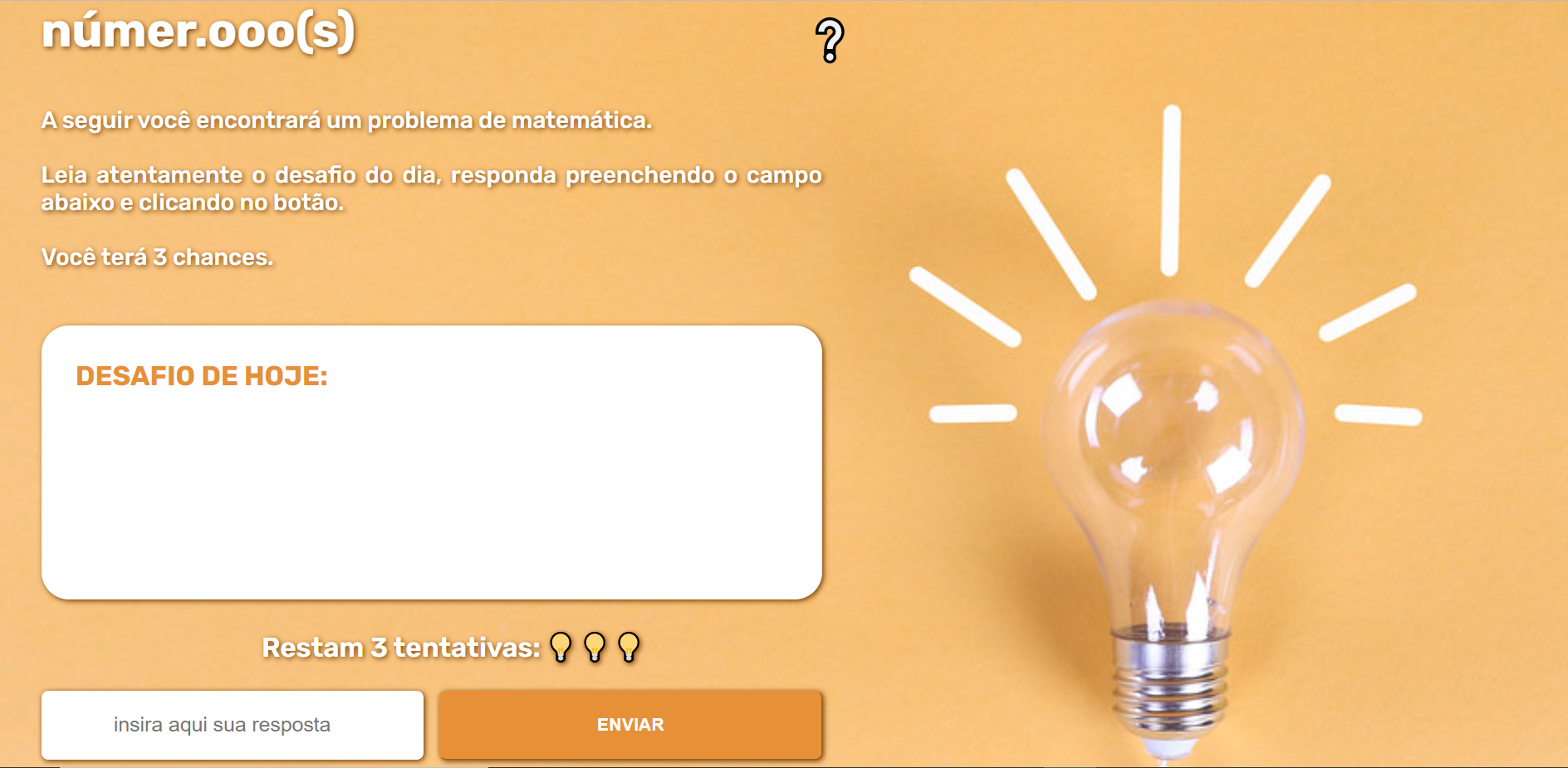
Númer.oos
Front-End
• StartSe: Tech Academy - hackathon
This project aimed to create a game designed to show high school students that learning maths can be both funny and useful, especially since a lack of interest in the subjects taught at school is the main cause of evasion among teenagers. While accessing the application, the students will find a math challenge, which they will have three chances to solve. Storing the results in a database shall encourage disputes among classmates, thereby creating interest in the subject. The teachers can also use the answers for evaluation. I was responsible for creating the page structure and design.

Super Mario and the Pipes
JavaScript
• StartSe: Tech Academy - javascript
A Mario game in which the player must guide Mario through the Mushroom Kingdom, helping him jump to avoid the pipes. To the basic structure of the program (the scenario, the images, and the jump function) created at the StartSe Tech Academ live-coding on JavaScript, we added a scoreboard, some sound effects, and a system that allows the player to start and restart the game as it pleases.

Project Dune - homepage
HTML and CSS
• Alura - HTML5 e CSS3 parte 1: crie uma página da Web
This website's main goal is to introduce potential readers to the fantastic universe of Frank Herbert's Dune. The homepage itself uses most of the HTML tags, such as header, main, section, div, nav, ul, li, and footer, and CSS (linked externally to the HTML page) features, applying the concepts of class and ID to connect elements in both files. The related pages "Dune Chronicles" and "Quiz" (both of self-design), shown at the page's header, respectively, contain a presentation of the books and a quiz about the first volume of the saga.

Tolkien Plus
HTML and CSS
• Alura - HTML e CSS: praticando HTML/CSS
A fictional streaming service dedicated to J.R.R. Tolkien's books as well as to the films and adaptations based on them. The first section presents a special offer to attract the client to the product. Following it, we present to the users the main advantages of the service and the materials available on it. Finally, the customer can see the platforms on which the program work, along with some information on the website. This page used the main elements of HTML and CSS in its development, such as sections, divs, and display: flex.

The Red Telephone
JavaScript
• Alura - JavaScript para Web: Crie páginas dinâmicas
A digital replica of the iconic Cold War Red Telephone developed entirely in Javascript. Every time the user presses one of the dial-kyes it is brought back to the second half of the last half of the 20th century when the United States and the Soviet Union struggled for sovereignty over the world. Although the display beneath the keyboard shows the user the dialed number, what didn't happen back then, the main nostalgia factor comes from the rotary-phone sound effect played every time one of the keys is pressed.

Newsletter
HTML and CSS
• StartSe: Tech Academy - git and page elements
Welcome to the StartSe newsletter, where the users can subscribe to receive updates on this reference school of entrepreneurship and startup creation. The links below the subscription form redirect the customer to web pages of three courses offered by the institution. The final section (my design), presents a contact that allows the users to send StartSe their questions, in case of doubts.

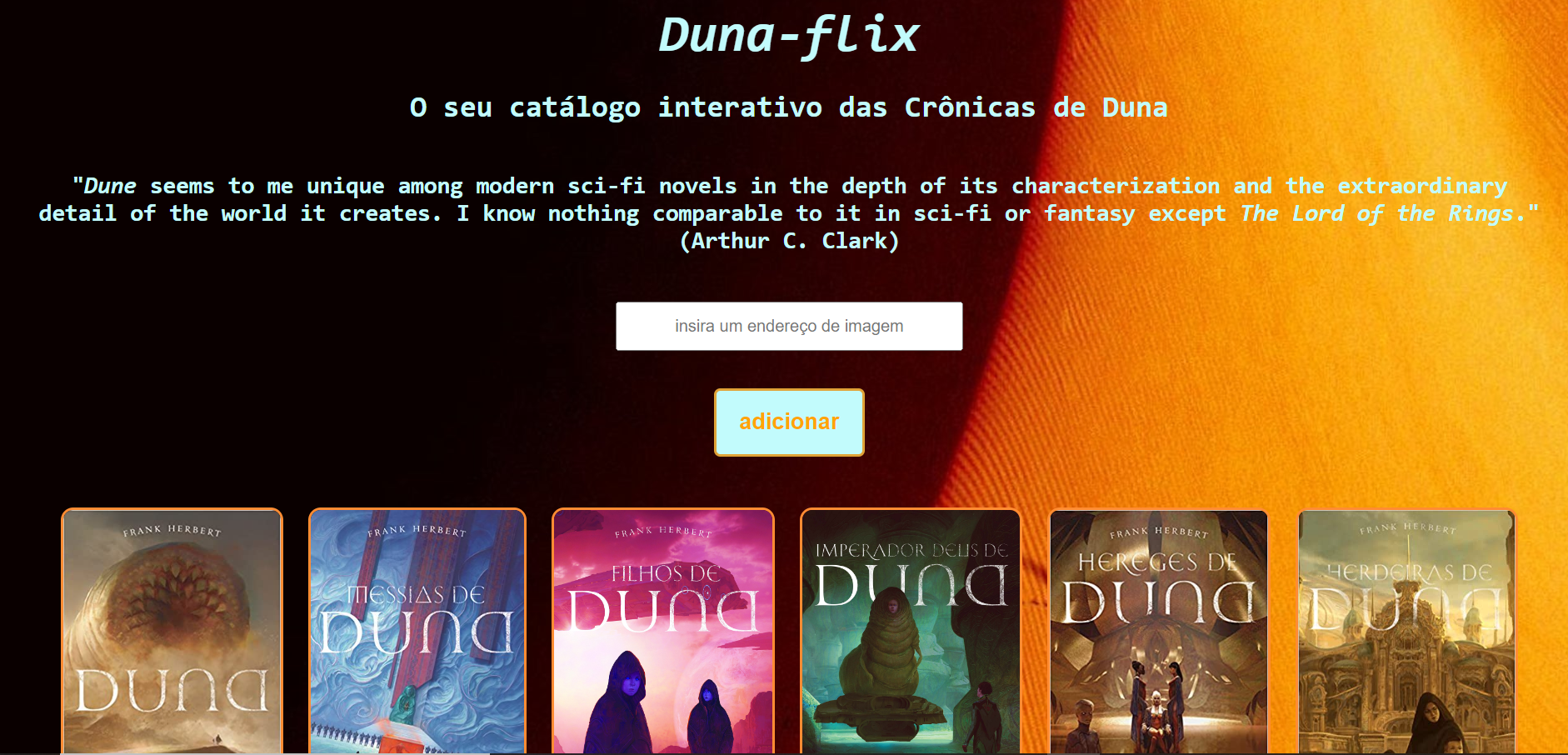
Dunaflix
Front-End
• Alura - Imersão Dev
A Netflix-like service dedicated to Frank Herbert's classic saga: Dune. At the bottom of the page, one can see the covers of the six books of the series written by the original author. Right above it, there is a blank space where the user can insert the URL address for an image related to Dune. After pressing the "adicionar" button, the picture will appear on the screen with the same CSS setting as those below.

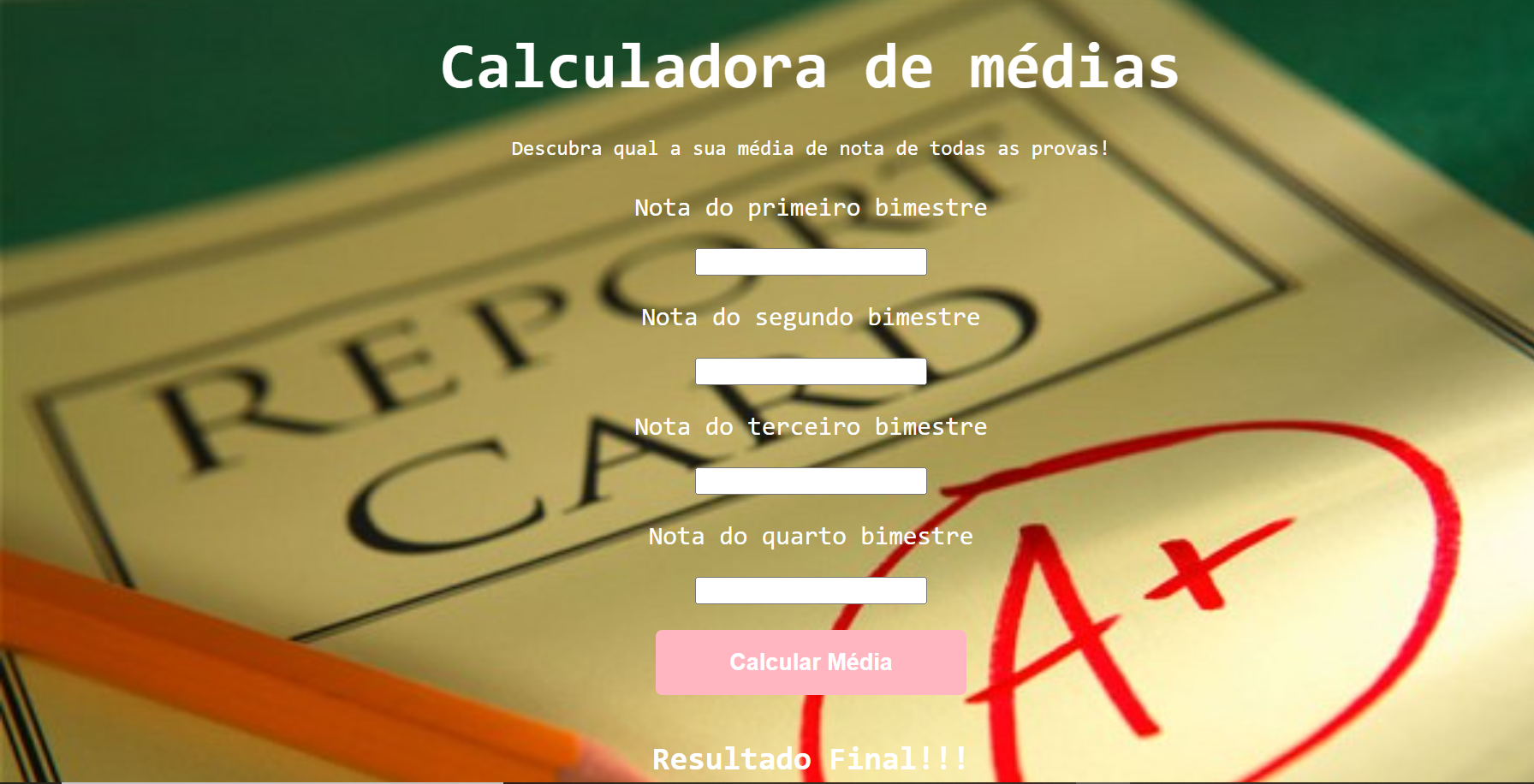
Averge Calculator
JavaScript
• Alura - Imersão Dev
A calculator developed with javascript to compute the average grade of the students in a given subject. Designed for a school in which the year is composed of four bimesters, the teachers and the learners should fill the blank spaces with grades obtained in each term. After pressing the "calcular média" button, the javascript code running the process sums the inserted values and divides them by four. The program returns the total average and also informs the user if the student was approved or reproved in the subject.